.Net 可以使用 SquishIt 進行 CSS 及 JS 組合並壓縮,首先必須先下載檔案。
官方網址:http://www.codethinked.com/squishit-the-friendly-aspnet-javascript-and-css-squisher
本站下載:jetheredge-SquishIt-d9184c7
以往寫網頁會加入一堆 CSS 及 JS 如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="CSS/a.css" rel="stylesheet" type="text/css" />
<link href="CSS/b.css" rel="stylesheet" type="text/css" />
<link href="CSS/c.css" rel="stylesheet" type="text/css" />
<link href="CSS/d.css" rel="stylesheet" type="text/css" />
<link href="CSS/e.css" rel="stylesheet" type="text/css" />
<script src="JS/a.js" type="text/javascript"></script>
<script src="JS/b.js" type="text/javascript"></script>
<script src="JS/c.js" type="text/javascript"></script>
<script src="JS/d.js" type="text/javascript"></script>
<script src="JS/e.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>當網頁讀取時需要載入多個 CSS 及 JS,這樣需要浪費較多的 Request 及頻寬,如下圖:
11次Request,約 295KB
如果檔案為 .Net 倒是很好處理,不過如果為 html 就沒辦法透過程式加上 Content-Type,所以此時只要修改 web.config 即可達到效果。
打開 web.config 進行編輯,在 <system.webServer> 下的 <staticContent> 裡加入以下:
<remove fileExtension=".htm" />
<mimeMap fileExtension=".htm" mimeType="text/html; charset=UTF-8" />
<remove fileExtension=".html" />
<mimeMap fileExtension=".html" mimeType="text/html; charset=UTF-8" />利用 IHttpModule 將每個輸出的檔案 Header 加入 Expires 資訊。
打開 web.config 進行編輯,在 <system.webServer> 下的 <modules> 裡加入以下:
<add name="CustomHeaderModule" type="專案名稱.CustomHeaderModule" />
以上名稱 CustomHeaderModule 可以自行更換。
網站目錄下新增一個類別檔案,名稱為 CustomHeaderModule.cs 程式碼如下:
using System;
using System.Web;
namespace XXX
{
public class CustomHeaderModule : IHttpModule
{
public void Init(HttpApplication context)
{
context.PreSendRequestHeaders += OnPreSendRequestHeaders;
}
public void Dispose() { }
void OnPreSendRequestHeaders(object sender, EventArgs e)
{
HttpContext.Current.Response.Expires = 60 * 24; //保留一天
}
}
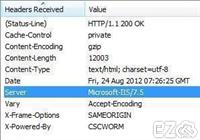
}HTTP Header 中可以發現有 Server 資訊,但是假如該版本 Server 含有漏洞,就很容易被駭客鎖定,所以就必須將 Server 資訊藏起來會較為安全。
可以利用 IHttpModule 即可達到效果。
打開 web.config 進行編輯,在 <system.webServer> 下的 <modules> 裡加入以下:
<add name="CustomHeaderModule" type="專案名稱.CustomHeaderModule" />
.Net 可以使用 DirectoryEntry 連接 Active Directory ,假如有個管理後台網頁,此時就可以透過 Active Directory 認證登入後台。
範例程式碼如下:
string ActiveDirectoryName = "AD網址或者IP";
string UserName = "帳號";
string UserPwd = "密碼";
DirectoryEntry de = new DirectoryEntry("LDAP://" + ActiveDirectoryName, UserName, UserPwd);
PropertyCollection pc = de.Properties;
if (pc == null)
{
Response.Write("登入失敗");
}
else
{
Response.Write("登入成功<br><br>");
//列出相關參數
foreach (string k in pc.PropertyNames)
{
try
{
Response.Write(k + " = " + pc[k][0] + "<br>");
}
catch { }
}
}網頁常常被其他人嵌入 iframe 嗎?除了可以用 javascript 判斷外,也可以利用 Http Header 即可防止此問題。
只需將 Header 加入 X-Frame-Options,並且設為 SAMEORIGIN。
打開 web.config 進行編輯,在 <system.webServer> 下的 <httpProtocol> 下的 <customHeaders> 裡加入以下:
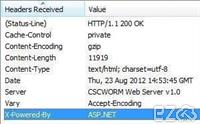
<add name="X-Frame-Options" value="SAMEORIGIN" />如果想要隱藏 或 變更 X-Powered-By 資訊,可以利用以下方法。
打開 web.config 進行編輯,在 <system.webServer> 下的 <httpProtocol> 下的 <customHeaders> 裡加入以下:
<remove name="X-Powered-By" />
<add name="X-Powered-By" value="CSCWORM" />本篇利用 BitmapData 檢查圖片是否為空白!
※定義:全黑或全白就算是空白。
//檢查圖片是否擷取成功
bool NotNULL = false;
using (Bitmap b = (Bitmap)Bitmap.FromFile(ScreenshotRoute))
{
BitmapData bData = b.LockBits(new Rectangle(0, 0, b.Width, b.Height), ImageLockMode.ReadWrite, PixelFormat.Format24bppRgb);
unsafe
{
byte* p = (byte*)bData.Scan0.ToPointer();
for (int y = 0; y < b.Height; y++)
{
for (int x = 0; x < b.Width; x++)
{
if ((p[0] != 255 && p[0] != 0) || (p[1] != 255 && p[1] != 0) || (p[2] != 255 && p[2] != 0))
{
NotNULL = true;
break;
}
p += 3;
}
if (NotNULL) break;
}
b.UnlockBits(bData);
}
}
Console.WriteLine(NotNULL ? "不是空白" : "空白");
Microsoft Ajax Minifier 是微軟提供用來壓縮 Javascript、以及 CSS 的一套好用的工具。
官方下載:http://aspnet.codeplex.com/releases/view/40584
本站下載:AjaxMin4Setup
安裝完畢後使用 cmd 執行:
壓縮 JS 檔案,把 test.js 檔案壓縮成 test.min.js:
AjaxMin.exe -h -js test.js -o test.min.js
壓縮 JS 檔案,把 test.js 檔案壓縮成 test.min.js,並且強制覆蓋:
AjaxMin.exe -h -js test.js -o test.min.js -clobber
本篇利用 FtpWebRequest 下載 FTP 檔案:
private static string FtpDownLoad(string url, string strUserName, string strPassword)
{
FtpWebRequest request = (FtpWebRequest)WebRequest.Create(new Uri(url));
request.Method = WebRequestMethods.Ftp.DownloadFile;
if (!String.IsNullOrEmpty(strUserName) && !String.IsNullOrEmpty(strPassword)) request.Credentials = new NetworkCredential(strUserName, strPassword);
FtpWebResponse response = (FtpWebResponse)request.GetResponse();
Stream responseStream = response.GetResponseStream();
StreamReader reader = new StreamReader(responseStream, Encoding.Default);
return reader.ReadToEnd();
}